【完走】はじめてのAngular でつまずいたところを記録
ngular Webアプリ開発 スタートブック 大澤文孝(著)のマニュアル
- ngular Webアプリ開発 スタートブック 大澤文孝(著)のマニュアル
- Chapter2 Node.jsのインストール(P35)
- Chapter2 Angular CLIのインストール(P44)
- Chapter3 Angularプロジェクトを作成 (P54)
- Chapter3 作成したAngularプロジェクトを実行 (P60)
- 【参考】PowerShell
- Chapter4 Angularプロジェクトを作る (P83)
- Chapter4 新しく追加したコンポーネントの動作確認 (P88)
- Chapter5 で使うみたいなので飛ばせなくなった。
- Chapter5 入力フォーム
- Chapter6 バリデータ
- Chapter7 リアクティブフォーム
- Chapter8 コントロールとフォームビルダー
- Chpter9 ページの割り当てと遷移
- Caputer9-4-3 P216
- Chapter10-1
- 10-1-3 サンプルコードをコピペ
- 10-1-4 一覧表示するコンポーネントの修正
- Webサーバーで動かすには
JavaScriptから始まり現在並行してAngularの勉強を始めました。
AngularはHTML、CSS、JavaScriptで作るWebアプリ開発の為のフレームワークです。
試しに買った本がこちらです。
他の本も購入していますが私も含めてフレームワーク未経験者にはこの本が良いと思います。経験されている方には物足りないと思います。
一応分からないなりにも進める事が出来ますし、今は分からなくてもそのうち分かる事も多々ありますから。なんでも初学は最後まで続ける事が大事で、この本を通してフレームワークとは何かが分かると思います。
同書で学ぶ方の参考になればと思い、私自身が読み進めながらつまずいたところを記録して行く事にしました。こういった類の本はその通りやっても各バージョンの違いによって簡単にエラーが出ます。
いきなりインストールからエラー!で進めなくなりました・・・
Angularをやってみたいと思って 最初からつまずいて挫折するなんてもったいないと思います。HTML、TypeScript、JavaScript、CSSは他の本で学んでください。そう割り切って分からない事は飛ばしましょう(笑)
2020/01/17 ~
Chapter2 Node.jsのインストール(P35)
node-v14.15.4-x64
Chapter2 Angular CLIのインストール(P44)
>npm install -g @angular/cli
ng: このシステムではスクリプトの実行が無効・・・
>PowerShell -ExecutionPolicy RemoteSigned npm install -g @angular/cli
Chapter3 Angularプロジェクトを作成 (P54)
>ng new simpleform
ng: このシステムではスクリプトの実行が無効・・・
>PowerShell -ExecutionPolicy RemoteSigned ng new simpleform
Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict (y/N)
訳:ワークスペースでより厳密なタイプチェックとより厳密なバンドルバジェットを適用しますか?この設定は、保守性を向上させ、バグを事前にキャッチするのに役立ちます。詳細については、https://angular.io/strict(y / N)を参照してください。
https://angular.io/guide/strict-mode
現在は関係なさそうなのでN選択
Would you like to add Angular routing?
訳:Angularルーティングを追加しますか?
y選択
後から分かったのですがここはN選択でいいです。
Which stylesheet format would you like to use? (Use arrow keys)
訳:どのスタイルシート形式を使用しますか? (矢印キーを使用)
CSSでENTER
'git' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
エラーはあるものの今のところ問題なし
angular_projectsフォルダの中にsimpleformフォルダが作成される。
Chapter3 作成したAngularプロジェクトを実行 (P60)
PS c:Users¥ユーザー名¥Documents¥angular_projects>cd simpleform
PS c:Users¥ユーザー名¥Documents¥angular_projects¥simpleform>
> PowerShell -ExecutionPolicy RemoteSigned ng serve --open

これでスタート地点に立てました。
テストサーバー終了
> Ctrl + Qキー ×
> Ctrl + C キー
~P62
【参考】PowerShell
Windows PowerShellを管理者で開く を選択
Windows の初期設定では PowerShell でのスクリプト実行が実行ポリシーによって許可されていない
→現在の実行ポリシー確認方法
>PowerShell Get-ExecutionPolicy
→許可する方法
>PowerShell Set-ExecutionPolicy RemoteSigned
=後で元に戻した方が良い
>PowerShell Set-ExecutionPolicy Restricted
→一時的に許可する方法
>PowerShell -ExecutionPolicy RemoteSigned ~
Chapter4 Angularプロジェクトを作る (P83)
PowerShellを管理者で実行
>PowerShell Set-ExecutionPolicy RemoteSigned
>ng g component simple-form
Chapter4 新しく追加したコンポーネントの動作確認 (P88)
app.complent?
app.componentの間違い?
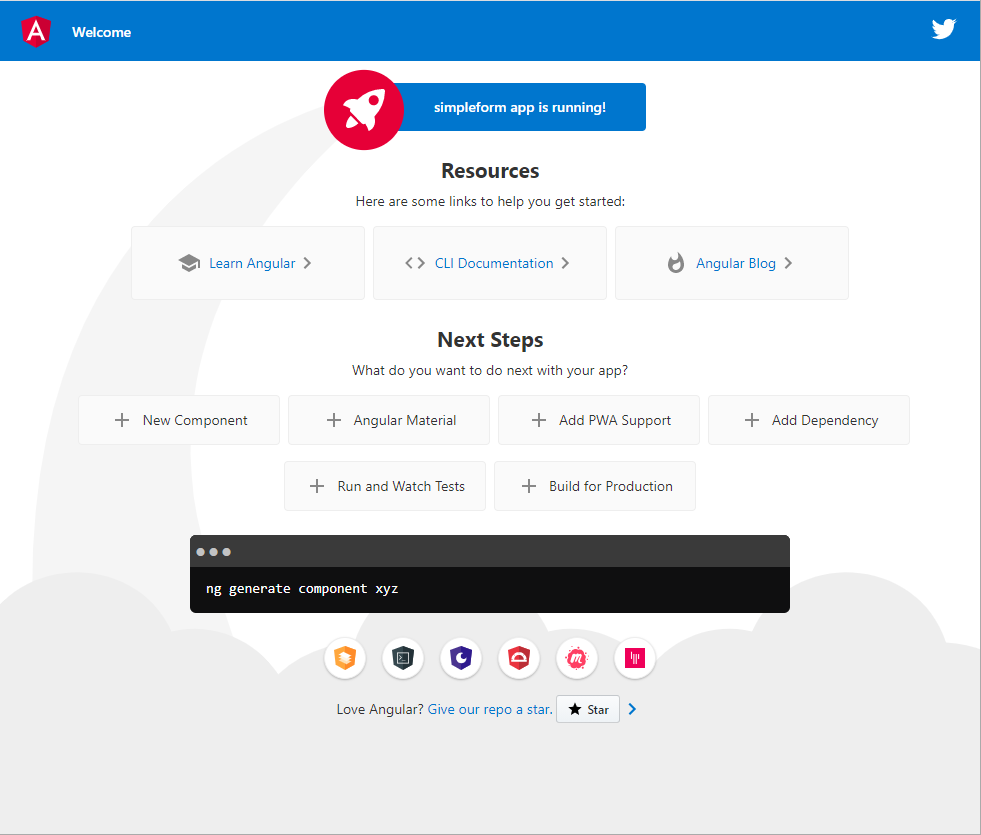
実際の app.component.html の記述が本書とかなり違う
(Welcomeページ)
ので確認は飛ばす。
Chapter5 で使うみたいなので飛ばせなくなった。
app.component.htmlを保存用にコピーし名前を変更
app.component.htmlの内容を全消去
<app-simple-form></app-simple-form>を追加
SAVEする。
simple-form works! と表示されればOK
後でエラーが出たため app.module.ts の AppRoutingModule 行 を削除
Chapter5 入力フォーム
単語が色んな使われ方をしていて分かりにくい
今まで無視してて、なんとなく理解していたけどこれだけ単語が飛び交うと何が何か訳が分からなくなったので自分なりに整理してみます。
1つのページ = コンポーネント
コンポーネントの構成
- テンプレート = simple-form.component.html
- TypeScript = simple-form.component.ts
- CSS
{{プロパティ}}
{{ result }} resultプロパティの値 resultというプロパティの値
プロパティは値 ( 変数 )である
コンポーネントを構成するプログラム = simple-form.component.ts の中
(P115) addToShowメソッド× → addAndShow
全体的には分かりやすく書いてあります。
時々迷子になりますが、Chapter5は動作するまで一度やり切ってから再度読み返しをした方が理解できると思います。
行を追加挿入する際は、その前行の末尾に『 , 』も追加する。
Chapter6 バリデータ
Chapter6-3
英語キーボード [ Shift ] + [\¥] キー
Chapter7 リアクティブフォーム
FormGrope・FormContorol
書いている内容は理解できます。
が、コードが理解できないというか分からなくなってきました。でもいいんです。取り敢えず本に書いてある通り動くか確認が出来たら次に進めます。ここで悩んでいると挫折してしまいます。
サンプルプログラムを使って動作確認するのですが、サンプルコードの中にも間違いがあったり注意しないと時間ばかり過ぎてしまいます。
7-5-6
addAnyway() {
……略……
this.result = forResult; ×
this.result = resultStr; 〇
コンポーネント側の実装(better-fom.component.ts)
FormGroup と FormControlを利用するためにインポート
FormGroup と FormControlの作成
FormGroupにアクセスするためのプロパティ
calcFormプロパティ=FormGroupオブジェクトを保存するプロパティ
FormControlにアクセスするためのプロパティ
fieldOne プロパティ
fieldTwo プロパティ
テンプレート側の実装(better-fom.component.html)
FormGroupの結び付け
FormControlの結び付け
(P148)
リスト7-3-2 befor-form.component.html × → better-form.component.html
Chapter8 コントロールとフォームビルダー
P178 let state of hotcoldset × → let state of hotcoldsel
P185 import { FormArray } from '@angular/forms/src/model';
赤の部分を削除
Error: src/app/controls/controls.component.ts:3:27 - error TS2307: Cannot find module '@angular/forms/src/model' or its corresponding type declarations.
Chpter9 ページの割り当てと遷移
9-1 新規モジュールの作成でエラー
ERROR! src/app/app-routing.module.ts already exists.
The Schematic workflow failed. See above.
すでに存在します。
app.module.tsに一部コードが追記されていなかったのを修正
9-4 新しいプロジェクトを作る
>ng new cookbook
Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict (y/N)
訳:ワークスペースでより厳密なタイプチェックとより厳密なバンドルバジェットを適用しますか?この設定は、保守性を向上させ、バグを事前にキャッチするのに役立ちます。詳細については、https://angular.io/strict(y / N)を参照してください。
https://angular.io/guide/strict-mode
現在は関係なさそうなのですが試しにy選択
Would you like to add Angular routing?
訳:Angularルーティングを追加しますか?
なるほど、先の9-1 新規モジュールの作成でのエラーはこれをyで進めていたからか。
y選択
後でまたヤラカスよ!
Which stylesheet format would you like to use? (Use arrow keys)
訳:どのスタイルシート形式を使用しますか? (矢印キーを使用)
CSSでENTER
angular_projectsフォルダの中にcookbookフォルダが作成される。
'git' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
またChapter3 Angularプロジェクトを作成時と同じメッセージが出ましたが無視します。
P211④
ERROR! src/app/app-routing.module.ts already exists.
The Schematic workflow failed. See above.
訳: エラー! src / app /app-routing.module.tsはすでに存在します。
回路図ワークフローが失敗しました。 上記を参照。
そりゃそうだ!さっき作ったんだから・・・
Caputer9-4-3 P216
Racipeデータモデル recipe.ts
id name minute feature に下波線
Property 'id' has no initializer and is not definitely assigned in the constructor.
訳: プロパティ 'id'には初期化子がなく、コンストラクターで明確に割り当てられていません。
そのままでも動作します。が下記!追加
export class Recipe{
id!: number;
name!: string;
minute!: number;
feature!:string;
}
とするとエラー解消し動作も問題ありません。
recipe-data.component.ts
エラー4か所 上記同様動作に問題はありませんが!追加と キャスト注釈するとエラー解消します。
export class RecipeDataComponent implements OnInit {
recipeid!: string;
recipe!: Recipe;
constructor(private route:ActivatedRoute, private location:Location) { }
ngOnInit() {
this.recipeid = this.route.snapshot.paramMap.get('id') as string;
this.recipe = RECIPEDATA.find(recipe=>recipe.id.toString()==this.recipeid) as Recipe;
}
backToList(){
this.location.back();
}
}
TypeScript 初心者なのであっているかどうかは要確認です。
Chapter10-1
データを管理するサービスを導入する
詳細データを担当する RacipeDtaComponentは、recipedata.js×で定義したRECIPEDATAを・・・
recipedata.ts
>ng g s recipe --module=app
Unknown option: '--module'
>ng g s recipe で続行
--module=appはapp.module.ts へのコード自動生成の為のオプションなので
手動で書き換える。
app.module.tsの内容を編集
import { RecipeService } from './recipe.service'; の追加
providers: [RecipeService], 書き換え
recipe.service.tsの内容も編集
10-1-3 サンプルコードをコピペ
エラー
Error: src/app/recipe.service.ts:16:5 - error TS2322: Type 'Recipe | undefined' is not assignable to type 'Recipe'.
Type 'undefined' is not assignable to type 'Recipe'.
16 return this.recipedata.find(recipe=>recipe.id.toString()==id);
↓
return this.recipedata.find(recipe=>recipe.id.toString()==id) as Recipe;
10-1-4 一覧表示するコンポーネントの修正
recipeーlist.component.ts
エラー
Error: src/app/recipe-list/recipe-list.component.ts:11:3 - error TS2564: Property 'recipedata' has no initializer and is not definitely assigned in the constructor.
11 recipedata:Recipe;
↓
export class RecipeListComponent implements OnInit {
recipedata!:Recipe;
constructor(private rsv: RecipeService) { }
Webサーバーで動かすには
プロジェクトをビルドしてみる
cookbookフォルダをカレントディレクトリにし、次のコマンドを実行
>ng build --prod
プロジェクトフォルダ内に『dist』が作られる。このフォルダの中身が・・・
↓
何故かさらにそのdistフォルダ内にcookbookフォルダが作られる。その中身がビルドしたファイル一式です。
distフォルダの中のcookbookフォルダの中身をdistフォルダの中に移動すると起動した。
http//:localhost:8080/
上記はサーバーを実行時 >http-server
カレントフォルダをcookbookまでもっていっても良い。
【参考】
node.js web サーバー の終了
Windows OSでは、Ctrl + Cキー
終了方法ぐらい書いておいてよ!
終わった。
完走です!
なんか正誤表の様になってしまいましたが、これ結構大変かもしれません。
もう一度 JavaScript の勉強を再開した後、Angularの別の本も見てみます。
保留にしている問題点
- 'git' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
-
>ng g s recipe --module=app
Unknown option: '--module'